1.引入文件
[JavaScript] 纯文本查看 复制代码 '/select2.css',
'/select2-bootstrap.css',
'/select2.min.js',
'/angular-select2.min.js'
2.页面
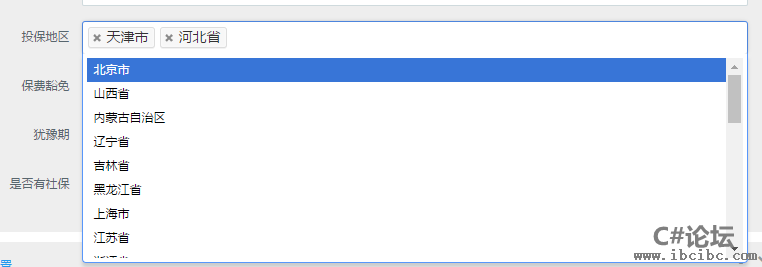
angular.js中select2的使用

3.html
[CSS] 纯文本查看 复制代码 <select2 class="form-control" ng-model="modelName" s2-options="item.value as item.name for item in dataList" multiple="multiple" placeholder="-请选择-"></select2> //dataList是从接口请求来的数据 , modelName是多选的变量值
4.js
[JavaScript] 纯文本查看 复制代码 $scope.getSelectDataList = function () {
var url = "/xxx/xxxx.do";
$http.get(url).success(function(res){
if(res.code==1){
$scope.dataList = res.data.dataList; //取值
}else{
//...
};
}).error(function(){});
};
$scope.getSelectDataList();
$scope.dataList=['11111','101920'];//赋值
|